SPIRAL STAIRCASES
DOLLE have been supplying staircases globally for over 50 years, here you can view our wide range of spiral staircases and landing banisters to match. Our modern Scandinavian-inspired designs, finished in high quality materials and you can choose from a range of modern colours. We offer two categories of spiral staircases, main staircases that meet UK building standards and spiral stairs that can be used to access general space in your home.
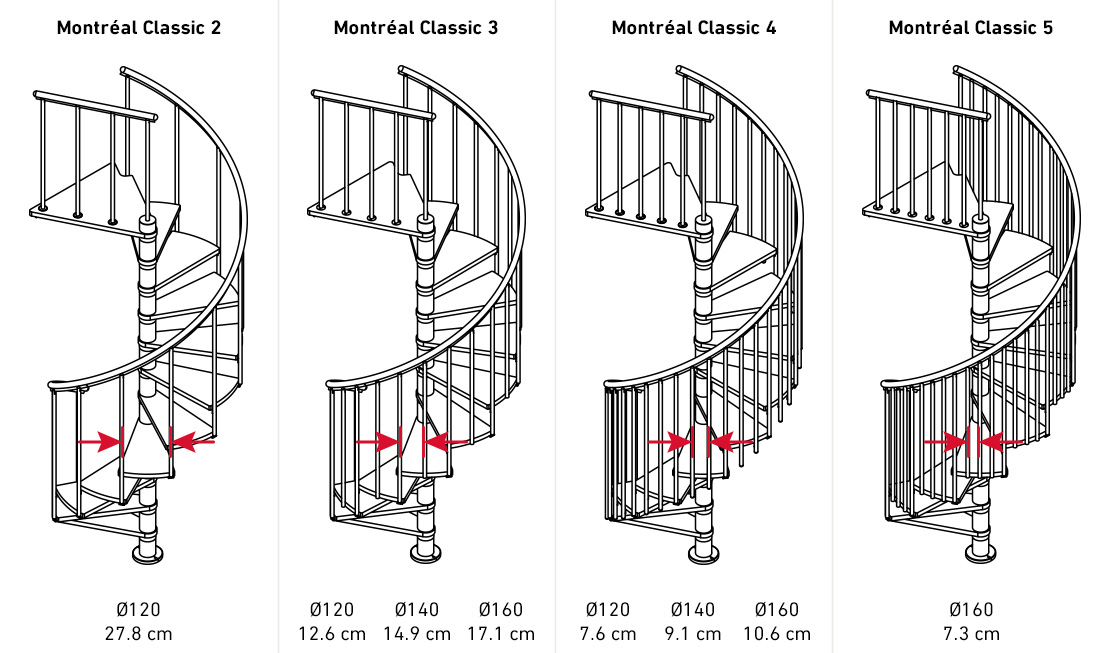
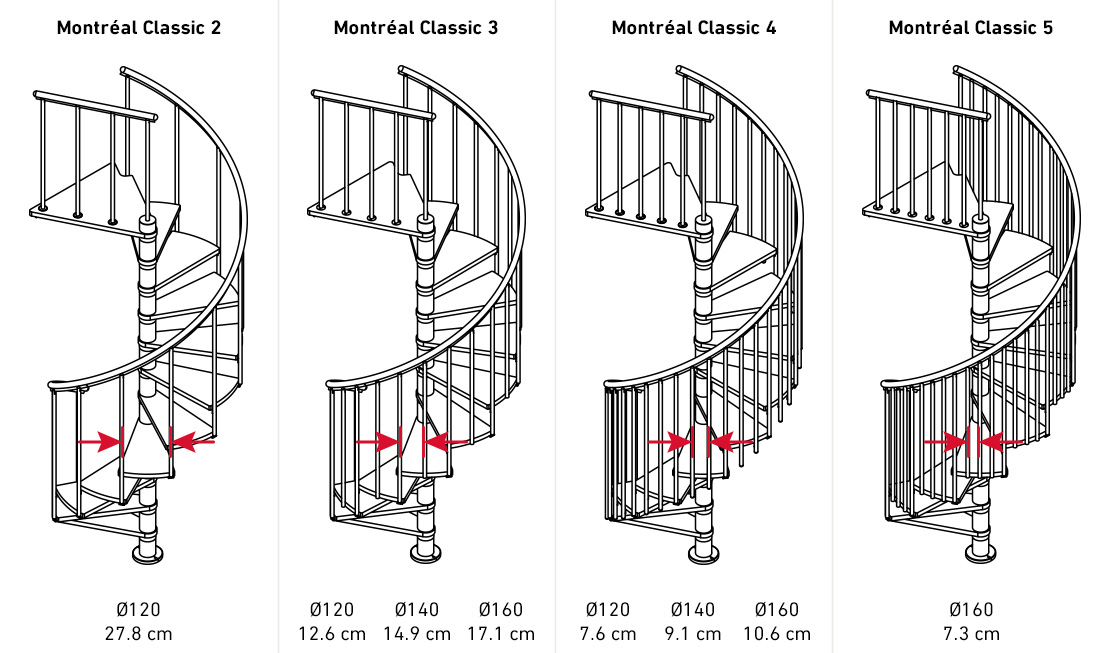
Overview of gap between balusters on Montreal Classic Spiral Staircase


Installing Spiral Staircases
Main rules is the 100mm sphere gap. Which means that there can not be a gap bigger than 99mm between the balusters. The Spiral staircases Montreal Classic 4 and 5 is fine and complies to building regulation. But the Classic 2 and 3 will fail with the gap between the banisters and can only be used as a secondary spiral staircase.
Main Spiral Staircases - Regulation compliant
If you are installing a spiral staircase from one floor to another i.e., hallway to bedrooms, bathrooms etc it will need to comply to certain regulations. One of the main rules is the 100 mm gap rule. This means that at no point there is a gap bigger than 99 mm between the balusters or the individual treads. The MONTREAL Classic 4 & 5 spiral staircases are designed for access to habited spaces. Key features of the MONTREAL Classic series include solid treads in beautiful oak and beech.




Spiral stairs and staircases for loft conversions
If you are installing a secondary spiral staircase for access to loft space, office, loft conversions, playroom, mezzanine floor etc you should have no issue in fitting a more basic spiral staircase as this is deemed non habited temporary access. In this case you are fine with the spiral staircases:
- CALGARY - in the image is a basic model designed for practicality and ease of installation.
- MONTREAL Classic 2 & 3: Similar to higher-end models but with features tailored to non-habitable spaces, making them a cost-effective and functional choice.
When planning to install a spiral staircase, consider the following:
- Ensure that the chosen staircase model meets all local building regulations and safety regulations.
- Measure the available space accurately to choose a staircase that fits well without compromising safety or accessibility.
- Determine whether the staircase is for habitable or non-habitable spaces, as this will influence the choice of model and design. For habitable spaces, spiral staircases offer a stylish and space-efficient solution, but you need to make sure compliance with local safety regulations.
- Spiral Starcase are space saving and like a sculpture in the room to improve a home’s infrastructure. We concider our staircases smart in a modern staircase finished in bright colours.


FAQ
Yes, spiral staircase are legal in the UK as long they live up to the regulations in the UK Building Regulation for primary use. Spiral staircases are very popular in the UK, not just for loft conversion. A spiral staircase must live up to the following regulations.
1) 100mm sphere gap rule. This means that at no point there is a gap bigger than 99mm between the balusters or the individual treads. To avoid the gaps of more than 10 cm e.g., in-between treads. Riser bars (child guards) can be fitted between the treads to reduce these gaps.
2) It is also essential that all steps/treads have the same rise. The individual tread rises measures no more than 22 cm.
3) Spiral staircases may also need a minimum clear stair width of 60 cm.
All these aspects covered are just guidance and it will be the decision of the building inspectors to judge whether your spiral stair meets the regulations.
IMPORTANT: It is your responsibility to ensure that spiral staircase, handrail and landing banister are safe. If you have doubts, please contact your local building authority.
We endeavour to make purchasing and installing of your new staircase as simple as possible. We design our spiral staircases easy to mount with the most basic of tools. Our spiral staircase has a great flexibility that makes the spiral staircase adjustable to fit restricted spaces.
Our goal is that our Installation video empower people to build a spiral staircase step by step themselves without help of craftspeople thus saving money.
Our goal is that our Installation video empower people to build their spiral staircase themselves without help of craftspeople thus saving money. The staircases are designed easy to mount so you can do it in a single weekend and only with the most basic of tools. But if you still need a craftsman to do it - it should be easy for him to do it in one day. That should give you an idea of the cost of an installation of a spiral staircase.
All our Spiral Staircases in the Montreal serie comes with 11-14 treads. But all you need to measure is your floor-to-floor height in the room where you want to install the spiral staircase. This measurment you use under the spiral staircase you want (in the drop down) to pick your staircase. Our Spiral Staircase are super flexible and comes in almost all floor-to-floor heights.
We have 2 sizes of our spiral staircase in diameter 1200 mm and 1400 mm. The 120 cm is a narrow spiral staircase for smaller spaces and loft conversions. Pick our smallest spiral staircase in 120 cm in the drop down on the spiral staircase product page.
To make spiral staircases safer we offer riser bars to our spiral staircases. Our Riser bars are designed to fit horizontally between the treads of an open-tread spiral staircase. The riser bars reduce the gap between treads to less than 10 cm, so that they comply with the 10 cm rule in building regulation.
One of the main rules in the Building Regulations is the 100 mm sphere gap rule. This means that at no point there is a gap bigger than 99 mm between the balusters or the individual treads. Our main staircases MONTREAL Classic 4 and MONTREAL Classic 5 are fine and complies to building regulation and thereby legal according to Building Regs.
Yes a spiral staircase need a landing and a landing banister to make the staircase safe. It is your responsibility to ensure that spiral staircase, handrail and landing banister are safe. If you have doubts, please contact your local building authority. Matching landing banisters are available for all our Spiral staircases. The balcony banister are with vertical filling to provide high safety. The matching landing banister or parapet railing is a big part of the visual beauty at the stairway
Get a lot of inspiration on spiral staircase here on our website. We also have a guide “How to measure” for a spiral staircase. All our spiral staircases come in kits- all you need is included in the box easy to install for all DIY. All of our spiral staircases also have good video mounting instructions.
Our spiral staircases go both ways. You can mount them both clockwise as well as anti-clockwise. Our spiral staircases are possibly the easiest to install DIY spiral staircases in the UK and require the most basic of tools.
At DOLLE we have a wide range spiral staircases to suit all budgets. If your looking for a main spiral staircase prices start from £1399,99. The price you pay depends on a number of factors that include height, design and specification. A secondary spiral staircase that provide access to loft space, office, play room etc start from £749.99.
If you require any further information or advise you can call us on 01376 528000.
We have 2 sizes of diameters for our Spiral Staircases - 120 cm and 140 cm. The 120 cm is a narrow spiral staircase for smaller spaces and loft conversions. You can pick the spiral staircase diameter in the drop down on each spiral staircase product page.
To comfortably fit a 120 cm spiral staircase, you will need an opening 10cm wider. If you choose a 140 cm it’s the same, 10 cm wider than the staircase. You can view our technical drawing on each products page under DOWNLOADS, there you will also see the staircase lay-outs.
Yes, spiral staircases are legal in the UK as long they live up to the regulations in the UK Building Regulation for private use. Spiral staircases are very popular in the UK, not just for loft conversion. A spiral staircase must live up to the following regulations.
- 100mm sphere gap rule. This means that at no point there is a gap bigger than 99mm between the balusters or the individual treads. To avoid the gaps of more than 10 cm e.g., in-between treads. Riser bars (child guards) can be fitted between the treads to reduce these gaps.
- It is also essential that all steps/treads have the same rise. The individual tread rises measures no more than 22 cm.
- Spiral staircases may also need a minimum clear stair width of 60 cm.
These points are a guidance, and it will be the decision of the building inspectors to judge whether your spiral stair meets the regulations.
Yes, when you are installing a spiral staircase from one floor to another for example, hallway to bedrooms, bathrooms or second floor it will need to comply to UK building regulations. It is important to consult your local building authority and we are happy to support you, just call 01376 528000
The balusters and center construction are made of powder coated metal in 3 colours: white, antrahcite or grey. The spiral staircase is offered with deep treads made of solid beech or oak multiplex. You can customise the staircase in line with your needs and interior design by selecting from the drop-down menu on each product page.
The centre post forms the foundation for our spiral staircases, it will have a solid base that will be mounted to your floor. Supporting balusters and a handrail will be affixed to the widest part of the treads to provide a safer climb up the spiral staircase. The top landing platform is secured to the loft opening at the stairway. The spiral staircase is supported at both the top and bottom.
All you need to measure is your floor-to-floor height in the room where you want to install the spiral staircase. You now use this measurement on the product page in the drop-down menu to choose the right height and number of treads. Our Spiral Staircase are flexible and are available in variety of floor-to-floor heights.
If you want your spiral staircase to be comfortable to climb? We suggest you should choose a rise height of between 18 cm to 21 cm. The higher the riser height the steeper the staircase. The simplest way to calculate the rise is the floor-to-floor height divided by numbers of treads.
